
Presenting your products effectively in e-commerce is crucial to attracting and engaging customers. One effective way to showcase your products is by using sliders. Sliders allow you to display multiple products dynamically and visually appealingly. This tutorial will explore creating custom product sliders using the Hyvä Slider View Modal in Hyvä themes.
Table of Contents
What is the need for custom product sliders & how can they benefit?
Well, Custom product sliders are all about selling your products more appealingly, making them appealing to your customers, and sharing usage, benefits, and how-tos that will benefit your shoppers. Custom product sliders offer a powerful way to display your products in an eye-catching and interactive manner, providing several benefits to customers and store owners. Here's why you might consider implementing custom product sliders and how they can benefit your online store:
- Visual Appeal and Engagement:Custom product sliders allow you to showcase a selection of products visually appealingly. You can capture visitors' attention by utilizing high-quality images, strategic placement, and elegant animations and encourage them to explore your offerings further. This visual engagement can lead to increased time spent on your site and a higher likelihood of conversion.
- Maximized Product Exposure:Traditional grid or list layouts might not always effectively highlight all your products. Sliders enable you to present more products in a limited space, ensuring that a broader range of your inventory gets exposure. This can be particularly useful for promoting seasonal or new arrivals, clearance items, or specific product categories.
- Storytelling and Narration:Custom product sliders allow you to tell a compelling story or convey a specific message through your product selection. You can curate products that complement each other, creating a coherent narrative or theme. This storytelling approach can resonate with customers on an emotional level and encourage them to make a purchase.
- Enhanced User Experience:Well-designed custom sliders can improve the overall user experience of your website. Users can interact with sliders by clicking, swiping, or navigating through different product panels, creating an engaging and intuitive browsing experience. Incorporating interactive elements on your website is vital in reducing bounce rates and encouraging visitors to explore your content more deeply.
- Mobile Responsiveness:With the higher rate of mobile Shoppers, providing a responsive and mobile-friendly design is crucial. Custom product sliders can adapt to different screen sizes, ensuring your products look appealing and easily accessible on both desktop and mobile devices.
- Highlighting Promotions and Offers:Sliders effectively promote special offers, discounts, and limited-time deals. You can dedicate a slide or two to showcase ongoing promotions, encouraging users to take advantage of the offers before expiration.
- Aesthetic Consistency:By creating custom product sliders that align with your brand's aesthetic and design guidelines, you can maintain a consistent visual identity throughout your website. This consistency reinforces your brand's image and professionalism.
- Conversion Boost:Engaging and well-designed product sliders can lead to increased click-through rates and conversions. When customers are presented with products attractively and enticingly, they are likelier to click on items that catch their eye and proceed to the checkout process.
- Cross-Selling and Up-Selling:Custom product sliders can strategically suggest complementary or higher-priced items to customers. This approach can increase the average order value by encouraging customers to explore additional products.
The touch-points mentioned above will lead you in the right direction for your Magento store and help you implement custom product sliders. So, what are the prerequisites of custom product sliders? Let's find out below:
Prerequisites
So, there are certain things that you should be aware of before creating a custom product slider for your Hyvä-themed Magento website. Kindly make sure of the below
- Magento 2 Setup:Install a working Magento 2 instance with the Hyvä theme.
- Familiarity with Hyvä:You should understand how Hyvä components work and how they can be extended or customized.
- Hyvä Slider View Modal:Ensure you install the Hyvä Slider View Modal component in your Magento 2 store.
If you are a merchant looking for such a feature for your Magento website, feel free to reach out. Or you can explore and use our Hyvä theme development services. Now, let's move on to the step-by-step comprehensive process of creating a custom product slider using the Hyvä slider modal in Magento 2.
Here are the steps to create a custom product slider Using the Hyvä slider view modal in Hyvä Magento 2 :
Step 1: Create your page layout
app/code/Navigate/CustomProductSlider/view/frontend/layout/Hyvä_navigate_index_index.xml
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" layout="1column"xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<referenceContainer name="content">
<block class="Navigate\CustomProductSlider\Block\ProductSliderItems" name="navigate-product-slider"template="Navigate_CustomProductSlider::product/productSlider.phtml" />
</referenceContainer>
</page> Step 2: Create Block Class
app/code/Navigate/CustomProductSlider/Block/ProductSliderItems.php
<?php namespace Navigate\CustomProductSlider\Block;
/**
* Class ProductSliderItems
* @package Navigate\CustomProductSlider\Block
*/
class ProductSliderItems extends
\Magento\Framework\View\Element\Template
{
/**
* @var
\Magento\Catalog\Model\ResourceModel\Product\CollectionFactory
*/
protected $productCollectionFactory;
/**
* ProductSliderItems constructor.
*
* @param \Magento\Backend\Block\Template\Context $context
* @param
\Magento\Catalog\Model\ResourceModel\Product\CollectionFactory
$productCollectionFactory
* @param array $data
*/
public function __construct(
\Magento\Backend\Block\Template\Context $context,
\Magento\Catalog\Model\ResourceModel\Product\CollectionFactory
$productCollectionFactory,
array $data = []
)
{
$this->productCollectionFactory =
$productCollectionFactory;
parent::__construct($context, $data);
}
/**
* @return
\Magento\Catalog\Model\ResourceModel\Product\Collection
*/
public function getSliderProductCollection()
{
$collection = $this->productCollectionFactory->create();
$collection->addAttributeToSelect('*');
$collection->setPageSize(15); // Fetching only 15
products
return $collection;
}
} Step 3: Create Template File
app/code/Navigate/CustomProductSlider/view/frontend/templates/product/productSlider.phtml
<?php
/** @var \Navigate\CustomProductSlider\Block\ProductSliderItems $block */
/** @var \Magento\Framework\Escaper $escaper */
/** @var \Hyvä\Theme\Model\ViewModelRegistry $viewModels */
/** @var \Hyvä\Theme\ViewModel\Slider $sliderViewModel */
$sliderViewModel = $viewModels-
>require(\Hyvä\Theme\ViewModel\Slider::class);
$items = $block->getSliderProductCollection();
$itemTemplate = 'Magento_Catalog::product/list/item.phtml';
$containerTemplate = 'Magento_Catalog::product/slider/product-
slider-container.phtml'; ?>
<?=
$sliderHtml = $sliderViewModel->getSliderForItems($itemTemplate,
$items, $containerTemplate)
->setData('title', $escaper->escapeHtml(__('Product
Slider')))
->toHtml();
?> $sliderViewModel:The Hyvä theme uses a variable to create a slider based on a collection or array of items in the Slider ViewModel.
$items:This variable contains an array of products to display in the slider.
$itemTemplate:The path of the PHTML template for rendering individual product items in the slider is defined by the variable.
$containerTemplate:This variable stores the path to the PHTML template used for the slider container.
$sliderHtml:To populate the 'variable', the 'getSliderForItems()' method is called on the
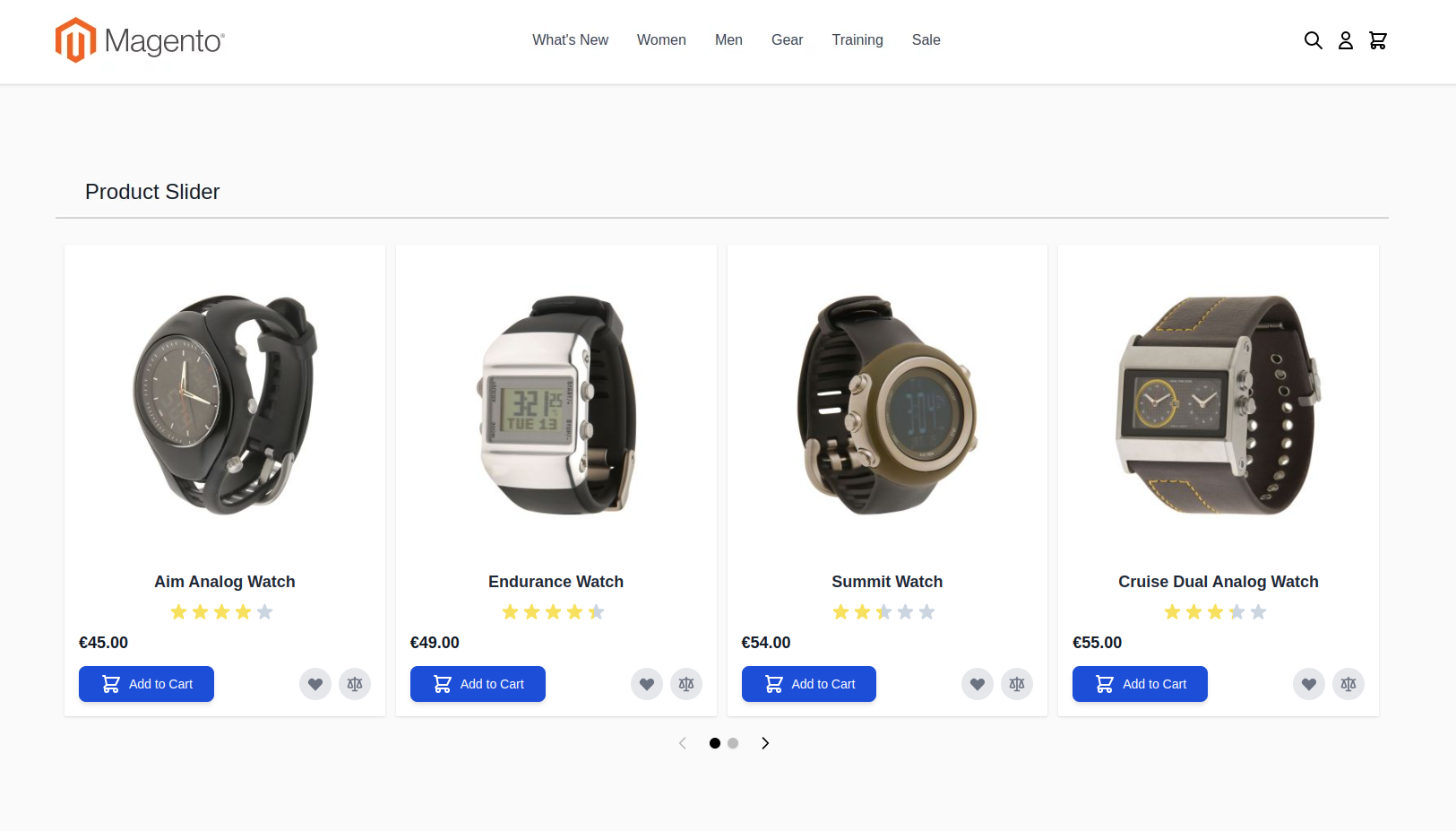
'$sliderViewModelobject'with the'$itemTemplate', '$items',and$containerTemplate'variables. The output HTML is then escaped and displayed on the page, along with a slider title. The ultimate outcome will resemble the following.
The final result will be like this.

Conclusion
So, that's all about how to create product sliders using the Hyvä theme slider view modal. If you are still struggling or have any questions, drop us a line, and our super- supportive tech team will guide you through! You can email us at info@navigatecommerce.com.To sum up, customized product sliders are a flexible tool that can improve the visual appeal of your online store, provide customers with a better experience, and increase your business's profits. Using these sliders to showcase products, share stories, and advertise deals, you can create a more interactive shopping atmosphere that appeals to and motivates shoppers to buy.