
Okay, while empowering brands and businesses with e-commerce website development, We are learning with every experience we have crafting those websites. That is how we came across the need to implement Semantic HTML5 elements for better accessibility and SEO purposes for our client. This is how we have gained the importance of implementing semantic HTML5 Elements for e-commerce websites. This article explains everything about semantic HTML5 elements, their importance, and how to follow the next level of e-commerce standards as a developer. Let's find out!
Table of Contents
Introduction
Semantic HTML elements provide meaningful information about the content they contain in a way that is easy to comprehend for both humans and machines. For instance, elements like <header>, <footer>, and <article> are considered semantic because they accurately describe the purpose of the component and the type of content that resides within them.
What are Semantic Elements?
We know that HTML was used on the internet to describe documents as a markup language in its early days. As the technology era shifted, more people adopted it, and due to the growing internet, its needs changed! Instantly, for example, people used to share scientific documents on the internet, and now they want other things too! And that is how they tried to make the web look nicer and more appealing. Initially, the web was not built to be designed, but now programmers have started to use ways to get things laid out in a manner they want.
Programmers started using <table></table> to position elements on a webpage instead of creating tables. They later shifted to non-semantic tags like <div> with class or id attributes to describe their purpose. Even today, non-semantic elements are common on websites as HTML5 is still new. HTML5 semantic elements provide contextual information to web browsers and search engines about the content of a webpage and its relation to other elements.
List of semantic elements
HTML5 is still new; listed are the semantic elements added to the library, and they are:
- <article>
- <aside>
- <details>
- <figcaption>
- <figure>
- <footer>
- <header>
- <main>
- <mark>
- <nav>
- <section>
- <summary>
- <time>
Elements like <header>, <nav>, <section>, <article>, <aside>, and <footer> function similarly to <div> elements by grouping other elements into sections on a web page. However, unlike <div> tags that can contain any type of information, semantic <header> regions are designed to hold specific types of information.Elements like <header>, <nav>, <section>, <article>, <aside>, and <footer> function similarly to <div> elements by grouping other elements into sections of a web page. However, unlike <div> tags, which can contain any type of information, semantic <header> tags make it easier to identify the kind of information that belongs in a particular section.
Why use semantic elements?
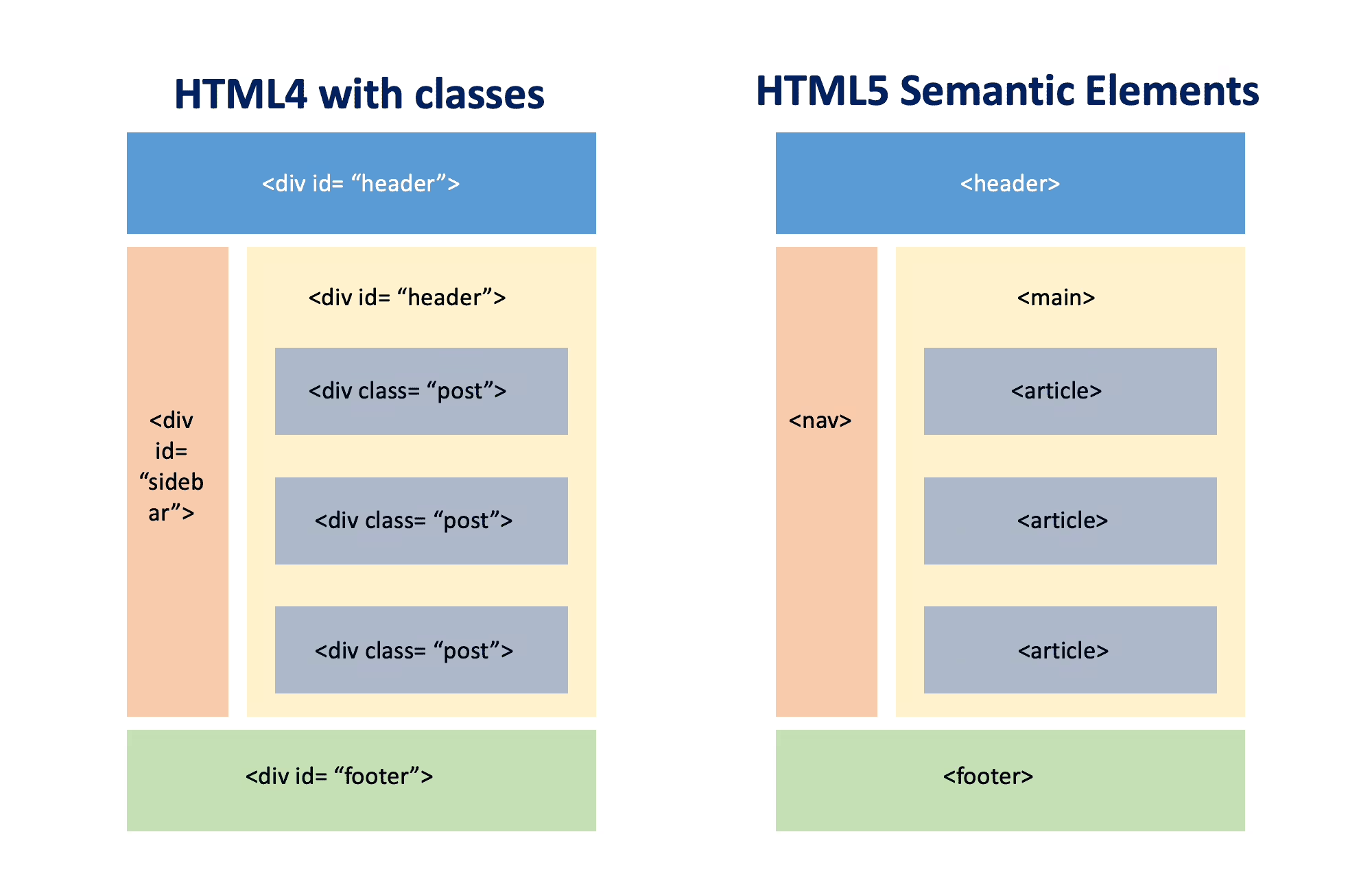
Let me make this simpler for you. Here are two examples of HTML code, one using semantic elements and the other not.
This block of code uses semantic elements:
<header></header>
<section>
<article>
<figure>
<img>
<figcaption></figcaption>
</figure>
</article>
</section>
<footer></footer>While this second block of code uses non-semantic elements:
<div id="header"></div>
<div class="section">
<div class="article">
<div class="figure">
<img>
<div class="figcaption"></div>
</div>
</div>
</div>
<div id="footer"></div>The first block is more accessible to read than the second one. This is how semantic elements are used to make code easy to read and understand. Now, think about hundreds or thousands of code lines you need to rectify to make your job easier. Another reason to implement this is to have greater website accessibility! Not only us as Humans but search engines and assistive technologies can understand the context and content on your website, leading to a better user experience.

These elements lead to more consistent code and help you debug, upscale the website, and more. For instance, using non-sementic elements, different developers might create a header using <div class="header">, <div id="header">, <div class="head">, or just <div>. There are so many ways to create the header, and it depends on the developer's preferences! Having a standard semantic elelement is like having a universal method for all to follow. And it eventually became easy to manage multiple code lines.
Understanding Semantic HTML Elements
There are semantic elements added in the HTML5 upgrade from HTML4, but many elements have not undergone major changes.
<section> and <article>
Both <section> and <article> elements are used for dividing the content of a website page into sections. Although these elements can be used interchangeably, it's important to know when to use each one. In HTML4, <div> was the only available container element, while HTML5 introduced <section> and <article> as alternative options.
The <section> and <article> elements are quite similar in concept, and it can be difficult to decide which one to use. However, here are a few things to keep in mind:
- Use <article> when you want the content to be distributable or reusable on its own.
- Use <section> when you want to group related content thematically.
<section>
<p>Top Stories</p>
<section>
<p>News</p>
<article>Story 1</article>
<article>Story 2</article>
<article>Story 3</article>
</section>
<section>
<p>Sport</p>
<article>Story 1</article>
<article>Story 2</article>
<article>Story 3</article>
</section>
</section> <header> and <hgroup>
The <header> element is generally located at the top of a document, section, or article and usually includes the main heading along with some navigation and search tools.
<header>
<h1>Company A</h1>
<ul>
<li><a href="/home">Home</a></li>
<li><a href="/about">About</a></li>
<li><a href="/contact">Contact us</a></li>
</ul>
<form target="/search">
<input name="q" type="search" />
<input type="submit" />
</form>
</header>The <hgroup> element is used for a main heading with multiple subheadings.
<hgroup>
<h1>Heading 1</h1>
<h2>Subheading 1</h2>
<h2>Subheading 2</h2>
</hgroup> It is important to note that the <header> element can contain any content, while the <hgroup> element can only contain one or more headers, ranging from <h1> to <h6>, including <hgroup>.
<aside>
The <aside> element is intended for content that is not part of the main content flow but is still related in some way. Think of <aside> as a sidebar to your main content.
<aside>
<p>This is a sidebar, for example, a terminology definition or a short background to a historical figure.</p>
</aside>In the past, menus on web pages were created using HTML tags such as <ul> and <li>. With the introduction of HTML5, we can now use <nav> tags to separate menu items for easy navigation between pages. You can add as many <nav> elements as you need on a single page. For instance, it is common to have a global navigation menu located at the top of the page, in the <header> section, while the local navigation menu is in a sidebar, typically in an <aside> element.
<nav>
<ul>
<li><a href="/home">Home</a></li>
<li><a href="/about">About</a></li>
<li><a href="/contact">Contact us</a></li>
</ul>
</nav> <footer>
If a document or article has a header, it should also have a footer. Typically, a footer is located at the bottom of a document, section, or article. Like a header, a footer usually contains meta information, such as company details, legal information, and/or links to related information for CMS pages. Additionally, it is acceptable to include section elements within a footer.
Example:
<footer>© Company A</footer> <small>
The <small> element is commonly used within a <footer> or <aside> element, which typically contains copyright information, legal disclaimers, and other similar fine print. However, the purpose of the <small> element is not to make the text smaller. It is used to describe the content, not to dictate the presentation.
For example, the following code shows how the <small> element can be used in a <footer> element to display copyright information and date:
<footer><small>© Company A</small> Date</footer> <time>
The <time> element attaches an unambiguous date to a human-readable version. For example, specifies the date, time, and time zone in a machine and human-readable format.
<time datetime="2024-1-31T11:21:00+02:00">Wednesdat, 31 January 2024</time> <figure> and <figcaption>
<figure> is used to wrap image content and <figcaption> for captioning.
<figure>
<img src="https://www.navigatecommerce.com/static/version1706707302/frontend/Navigate/Commerce/en_US/images/response.svg" alt="Response" />
<figcaption>Responsibility as a USP</figcaption>
</figure> Why semantic HTML elements are important in e-commerce?
As mentioned above, semantic HTML helps with SEO, Website Accessibility, and website code quality management. HTML5 semantic elements are crucial for SEO. They help search engines crawl, index and rank your website's content. Search engines utilize these elements to understand your page's purpose and relevance to the user's query. Using HTML5 semantic elements, you can enhance your website's visibility and performance in search engines.
Use HTML5 semantic elements to improve the accessibility of your website content. These elements help screen readers announce headings, descriptions, categories, and the purpose of your page. These elements can benefit people with disabilities and assistive technologies and make your web pages more inclusive and user-friendly. HTML5 semantic elements improve code quality by making it more readable, maintainable, and reusable. They help avoid clutter, reduce the need for classes and ids, and ensure consistency across browsers and devices. By using semantic elements, you can write cleaner and more efficient code. This is one of the best practise that developers should follow for better website experience.
Final Words
We have been helping our clients follow and implement these elements to upgrade their website standards. It has helped them gain more accessibility and better SEO. Not only this, but it has also helped our team manage the code in a streamlined way. Working and understanding other developers' code and the structural approach has been easy now.
Do you need help implementing these semantic elements on your e-commerce website? Let us know Let us know, and our team will be in touch.